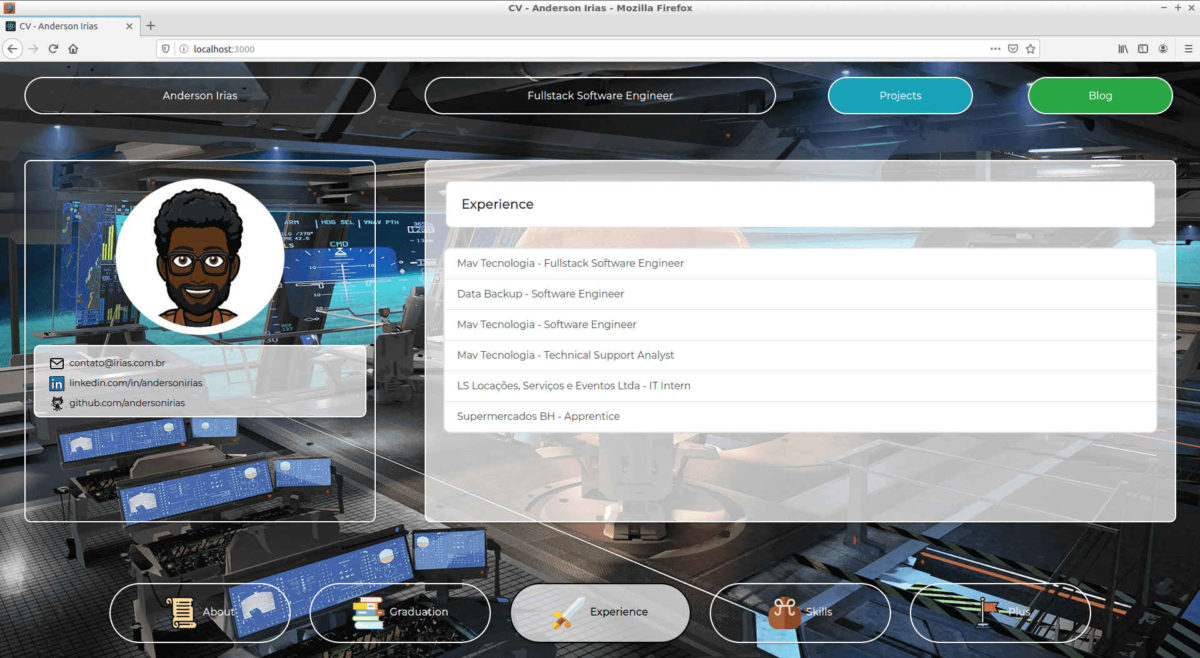
No artigo de hoje, vamos finalizar o portfólio web que estamos criando com React. Na série de artigos React Tutorial, apresentei os passos iniciais no desenvolvimento Web, com a biblioteca JavaScript React. Para exemplo dos artigos, criamos um portfólio web que está disponível em meu GitHub: https://github.com/andersonirias/portifolio. O projeto final está online em: https://irias.com.br/resume/. Agora para finalizar o projeto, vamos utilizar o React Hooks para apresentar o conteúdo de forma dinâmica.
Continue lendo “Finalizando o Portfólio Web com React”Tag: React
React Native + Expo iniciando uma aplicação Android
Neste artigo, vamos ver como iniciar o desenvolvimento de um aplicativo Android utilizando React Native. No artigo: Iniciando o desenvolvimento de um App Android com React Native, eu já apresento este processo utilizando o Android Studio. Aqui vou apresentar como podemos utilizar a plataforma Expo, para facilitar nosso processo de desenvolvimento. O Aplicativo que desenvolvi Lit List – Listas e Tarefas foi criado e publicado utilizando o Expo.
Continue lendo “React Native + Expo iniciando uma aplicação Android”Utilizando classes CSS do Bootstrap no React
No artigo de hoje, vamos continuar o desenvolvimento de nosso portfólio Web. No último artigo, criamos o Layout da aplicação React. Criando o Layout de uma aplicação Web React. Agora vamos aplicar o design em nossa página utilizando o CSS. Vamos ver como utilizar as classes CSS que o Bootstrap disponibiliza para criar nossa aplicação Web.
Continue lendo “Utilizando classes CSS do Bootstrap no React”Criando o Layout de uma aplicação Web React
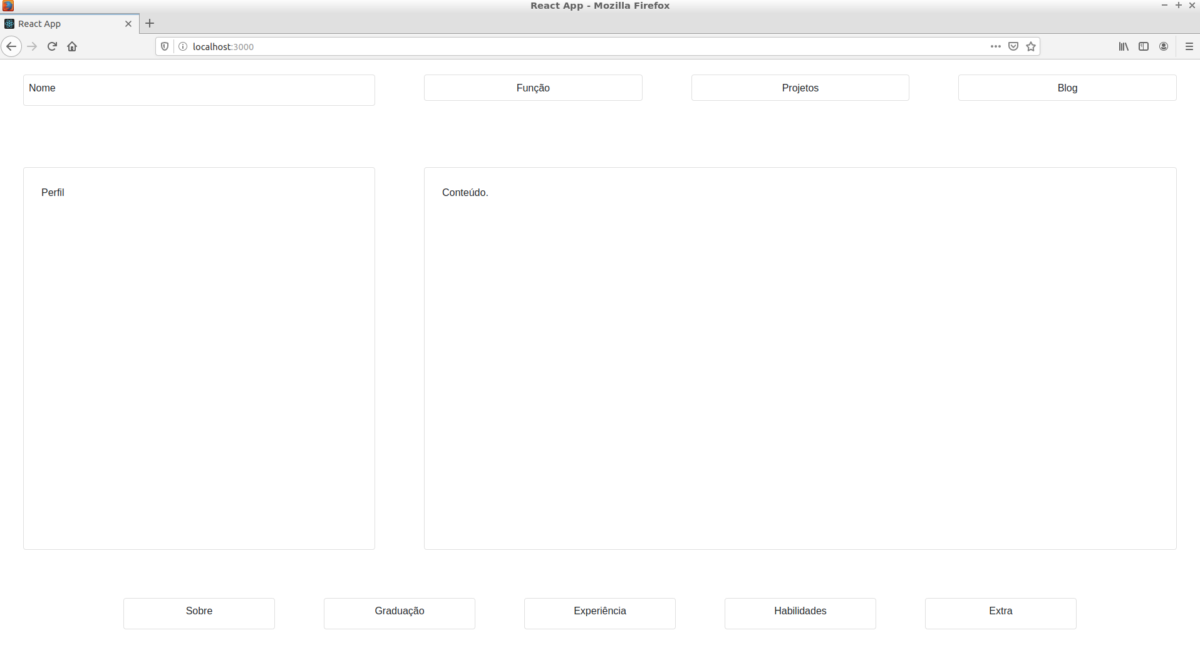
No artigo de hoje, vamos dar continuidade a série de artigos sobre o React. No artigo anterior vimos como integrar o Bootstrap com o React, utilizando o react-bootstrap. https://irias.com.br/blog/react-bootstrap-criando-aplicacao-react/. Agora vamos organizar nossa interface, separando os elementos em componentes e definindo o Layout base.
Continue lendo “Criando o Layout de uma aplicação Web React”React-Bootstrap – Como utilizar o Bootstrap em uma aplicação React
O Bootstrap, é um dos mais conhecidos frameworks CSS para frontend. Com ele é possível criar facilmente, belas e responsivas interfaces Web. Ele traz diversas classes de CSS e JavaScript, que podemos utilizar em nossos projetos. Assim o Bootstrap nos permite estilizar com facilidade, diversos elementos da nossa interface. Neste artigo, vou apresentar como utilizar o Bootstrap, em nossa aplicação frontend feita com React.
Continue lendo “React-Bootstrap – Como utilizar o Bootstrap em uma aplicação React”