Neste artigo vamos iniciar um projeto Android utilizando o React Native no Linux. Neste artigo não vou apresentar como configurar o ambiente de desenvolvimento. Caso não tenha o ambiente configurado, veja no artigo Instalando e Configurando o React Native no Linux como realizar passo a passo a configuração do ambiente de desenvolvimento React Native no Linux.
Após tudo devidamente configurado, abra o terminal Linux acesse o diretório onde deseja criar o projeto. Utilize o comando abaixo para criar o Aplicativo React Native.
react-native init teste
Substitua o teste pelo nome que deseja para seu aplicativo.

Após isto abra o Android Studio e escolha a opção de abrir um projeto já existente.

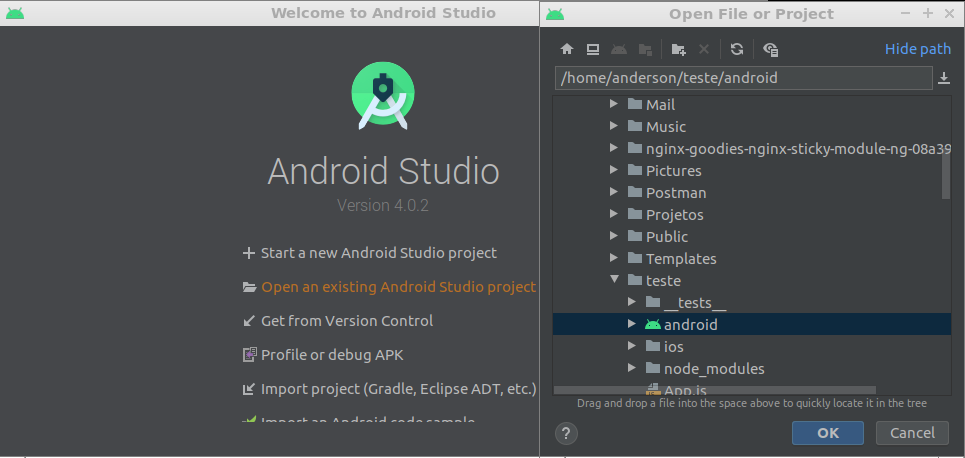
Navegue pelos diretórios até o diretório do projeto que foi criado com o React Native. Dentro do diretório do projeto selecione o diretório Android e clique em OK.

Aguarde o processo de inicialização. No canto inferior direito clique em Event Log para acompanhar o progresso.

Ao finalizar o processo, caso ele solicite o update de algum plugin basta clicar no link disponível na mensagem de alerta. Agora vamos configurar o emulador no Android Studio. Clique em Tools depois AVD Manager.

No meu caso já tenho um emulador configurado. Para adicionar um novo emulador clique em: Create Virtual Device…
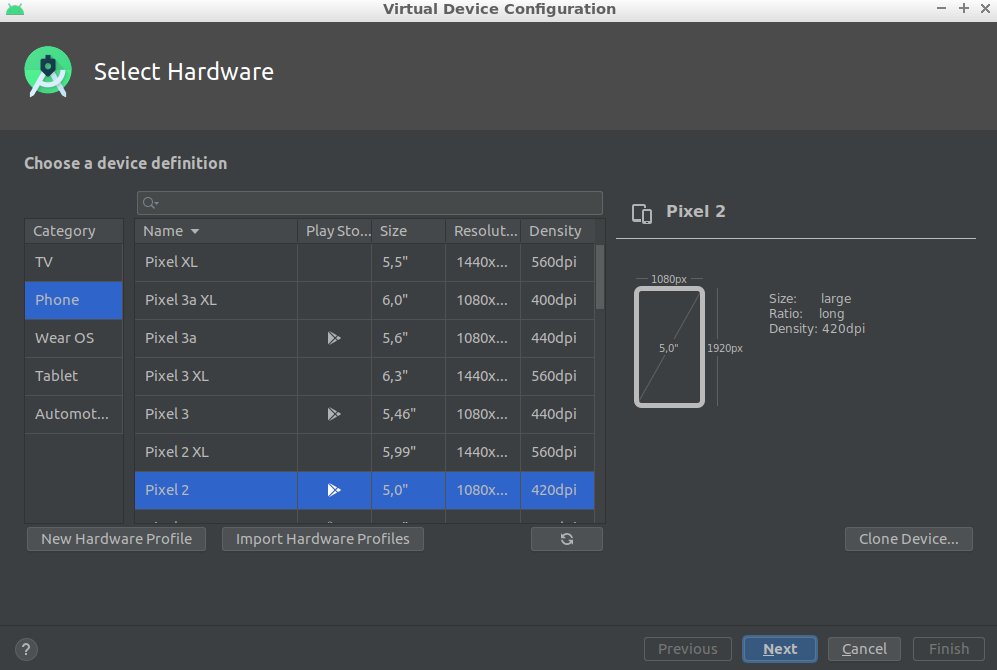
Selecione o dispositivo que deseja emular e clique em Next.

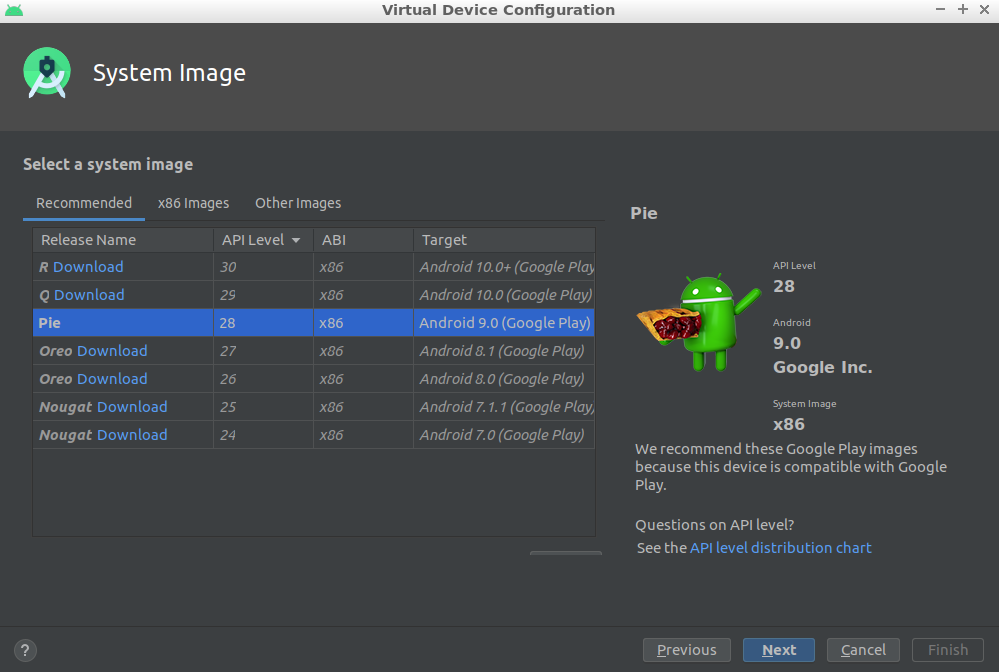
Após isto escolha a versão do Android que deseja.

Caso não possua a versão que deseja é necessário clicar em Download para obter a versão. Após isto clique em Next.
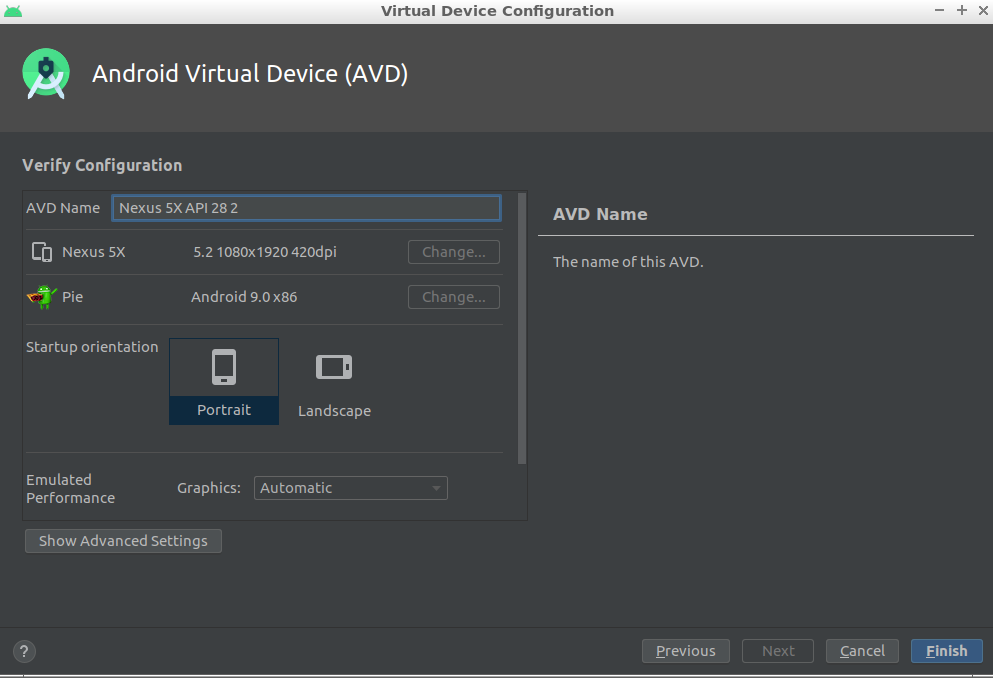
Agora realize as configurações do dispositivo emulado conforme sua preferência.

Assim basta clicar em Finish para finalizar a criação do dispositivo Android. Após isto clique no botão Play para iniciar o emulador Android.

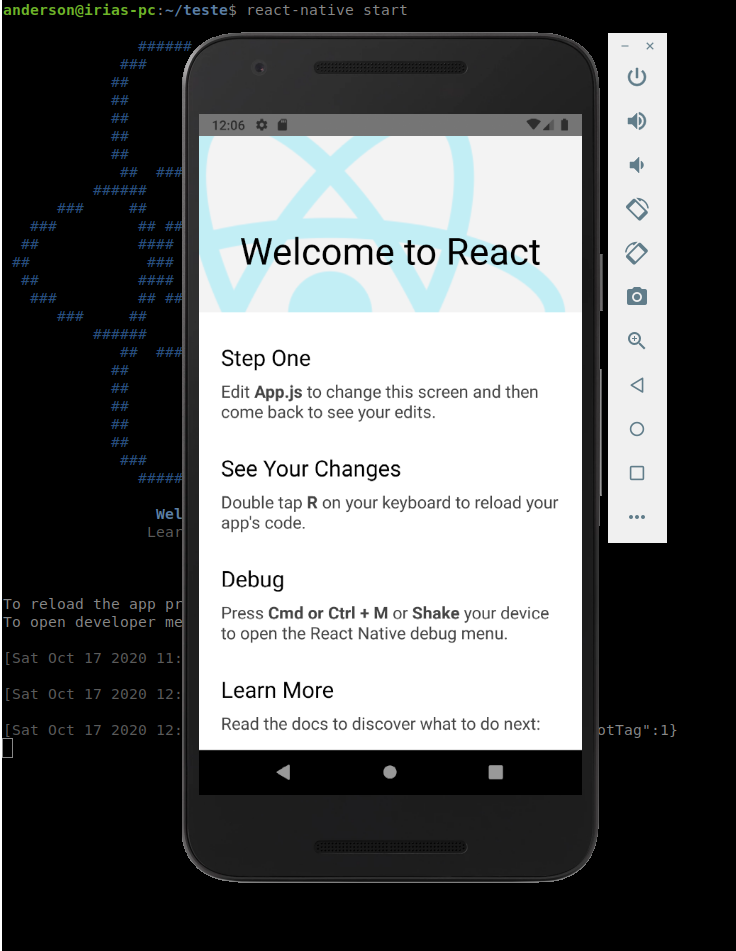
Será aberto uma nova janela com o Smartphone que foi Emulado.

Agora acesse novamente o terminal Linux e no diretório raiz da aplicação utilize o comando abaixo para rodar o aplicativo Android.
react-native run-android

E por último inicie o modo de desenvolvimento da aplicação com o comando.
react-native start

Caso seu aplicativo não abra automaticamente, acesse o menu do Smartphone Virtual e abra o aplicativo.

Assim temos nosso aplicativo Android com React Native. Para desenvolver utilize seu editor de código de preferência. Eu utilizo o Visual Studio Code que facilita bastante o trabalho com o JavaScript.
Como rodar a aplicação em seu Smartphone Android
Caso não seja possível utilizar o Emulador Android para virtualizar o smartphone para o desenvolvimento, também é possível utilizar seu próprio smartphone Android para realizar o desenvolvimento.
Realize todos os passos citados acima com exceção dos referentes a criação do smartphone virtual.
Em seu Smartphone Android habilite o modo desenvolvedor. Na maioria dos smartphones Android para habilitar este modo basta ir em Configurações, depois em Sobre o telefone. Na opção que apresenta a Versão do Android, clique algumas vezes sobre a opção que ele irá habilitar o menu do modo desenvolvedor. Após habilitado, o menu de desenvolvedor geralmente fica em Configurações. No menu de desenvolvedor habilite o modo de depuração USB e habilite também a permissão para instalar aplicativos por USB.
Feito isso conecte seu smartphone ao computador utilizando o cabo USB. No terminal Linux, utilize o comando abaixo para realizar o mapeamento das portas do seu smartphone com a porta do servidor do React Native.
adb reverse tcp:8081 tcp:8081
Após isso utilize o comando react-native start para iniciar aplicação em seu smartphone. Para atualizar aplicativo utilize o comando abaixo.
adb shell input keyevent 46 46
Este comando seria a mesma coisa de teclar a letra R duas vezes em seu smartphone.
Com isso concluímos a configuração inicial para o desenvolvimento de um aplicativo Android com React Native. Em breve irei criar uma série apresentando passo a passo como desenvolver um aplicativo profissional com o React Native.
O projeto está disponível em meu GitHub: https://github.com/andersonirias/react-native-tutorial.

Um comentário em “Iniciando o desenvolvimento de um App Android com React Native”