Neste artigo, vamos ver como iniciar o desenvolvimento de um aplicativo Android utilizando React Native. No artigo: Iniciando o desenvolvimento de um App Android com React Native, eu já apresento este processo utilizando o Android Studio. Aqui vou apresentar como podemos utilizar a plataforma Expo, para facilitar nosso processo de desenvolvimento. O Aplicativo que desenvolvi Lit List – Listas e Tarefas foi criado e publicado utilizando o Expo.
O que é o Expo?
Segundo a própria descrição no site oficial do Expo, ele é uma plataforma de código aberto para a criação de Apps nativos para Android, IOS e Web utilizando o JavaScript e React. O Expo fornece várias bibliotecas, para que possamos facilmente utilizar as funcionalidades nativas dos smartphones. Ele também possui um utilitário CLI (command-line interface), que nos auxilia no processo de desenvolvimento.
O Expo também possui uma plataforma para o build e publicação de aplicações. Esta plataforma fornece uma interface Web para realizarmos o build e configuração dos aplicativos Android e IOS em suas respectivas lojas. Este serviço específico do Expo é pago, mas também possui um plano gratuito, que podemos utilizar para publicar nossas aplicações.
Configurando o ambiente Expo React Native no Linux
Primeiramente precisamos configurar o ambiente de desenvolvimento, para utilizar o React Native. No artigo Instalando e Configurando o Ambiente de desenvolvimento React Native, eu apresento como fazer a configuração básica, siga os passos até a instalação do NPM.
Depois de termos o Node.js e o NPM instalados, vamos instalar o Expo. Para realizar a instalação utilize o comando abaixo. Utilizamos o -g para instalar o expo de modo global em nossa máquina.
sudo npm install -g expo-cli
Para exemplificar este artigo, vamos criar um aplicativo de teste. Para criar o aplicativo React Native com o Expo utilize o comando:
expo init app-teste
Selecione a primeira opção para criarmos um projeto em branco, somente com o mínimo de configuração.

Depois da instalação concluída, deve aparecer a mensagem com as informações de uso do Expo.

Depois disso acesse o diretório criado e utilize o comando:
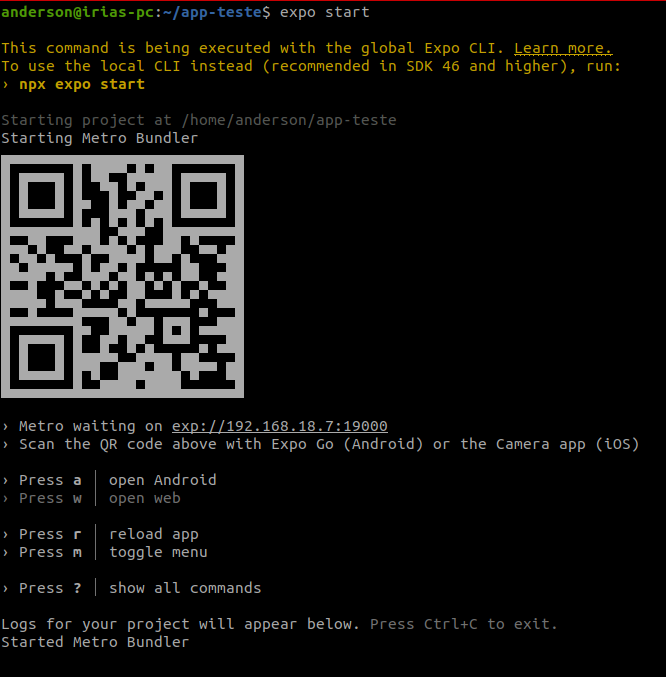
expo start

Para visualizar o aplicativo rodando em tempo real, podemos utilizar nosso próprio smartphone. Em seu smartphone Android, realize o download do aplicativo do Expo. Depois de instalado, abra o aplicativo e utilize a opção “Scan QR code”.

Após isto o aplicativo será carregado e atualizado em tempo real, conforme editarmos o código.


Com isso terminamos a introdução ao Expo, como foi visto esta ferramenta facilita o processo de desenvolvimento com o React Native. Além de fornecer diversas bibliotecas para o desenvolvimento, também facilita todo o processo diminuindo o tempo que seria gasto configurando o ambiente de trabalho.
