O PostgreSQL é um SGBD ( Sistema de gerenciamento de banco de dados) da linguagem de banco de dados SQL. Aqui vou apresentar uma lista de comandos básicos para sua utilização.
Continue lendo “PostgreSQL Comandos básicos”Crontab – Guia prático, agendamento de tarefas no Linux.
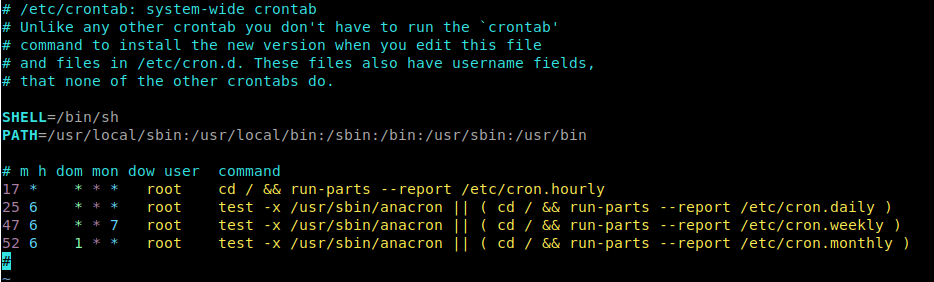
O cron é um utilitário para execução de tarefas agendadas baseado em tempo. Com ele é possível agendar uma tarefa, para que ela seja automaticamente executada. Já o Crontab, nos permite configurar este agendamento de tarefas, para que assim possamos determinar quando e com qual recorrência cada tarefa será executada pelo cron. Neste artigo vamos ver de forma prática como utilizar o Crontab.
Continue lendo “Crontab – Guia prático, agendamento de tarefas no Linux.”Como ter um site para sua empresa
Ter um site para sua empresa, torna-se a cada dia algo indispensável. Com a constante evolução da tecnologia e a popularização do uso da internet, a presença online pode fazer total diferença em um negócio. Neste artigo vou apresentar em 5 passos de maneira prática, como ter um site para sua empresa.
Continue lendo “Como ter um site para sua empresa”Tipos de site. Qual tipo é melhor para minha empresa?
Há alguns anos, ter um site para sua empresa era visto como algo extra, que era dispensável para o negócio. Mas com a popularização da internet, temos um cenário onde a presença online é algo fundamental e que faz grande diferença financeira para um negócio. Vendo a importância de um site, vou apresentar aqui quais são os principais tipos de site que existem, e vou mostrar exemplos para que você consiga descobrir qual o melhor tipo para sua empresa.
Continue lendo “Tipos de site. Qual tipo é melhor para minha empresa?”Tutorial Node.js + MongoDB criando um CRUD.
Neste artigo, vamos ver o básico da utilização do MongoDB. Vamos criar uma API REST com o Node.js, realizando um CRUD (create, read, update e delete) completo. O MongoDB é um banco de dados distribuído, baseado em documentos. Ele é um banco de dados do tipo NoSQL, este tipo de banco de dados, não possui relacionamento entre suas tabelas. Diferente por exemplo de um banco como o MySQL, onde existe o relacionamento entre os dados.
Continue lendo “Tutorial Node.js + MongoDB criando um CRUD.”Como enviar Email com PHP | Criando uma página de captura
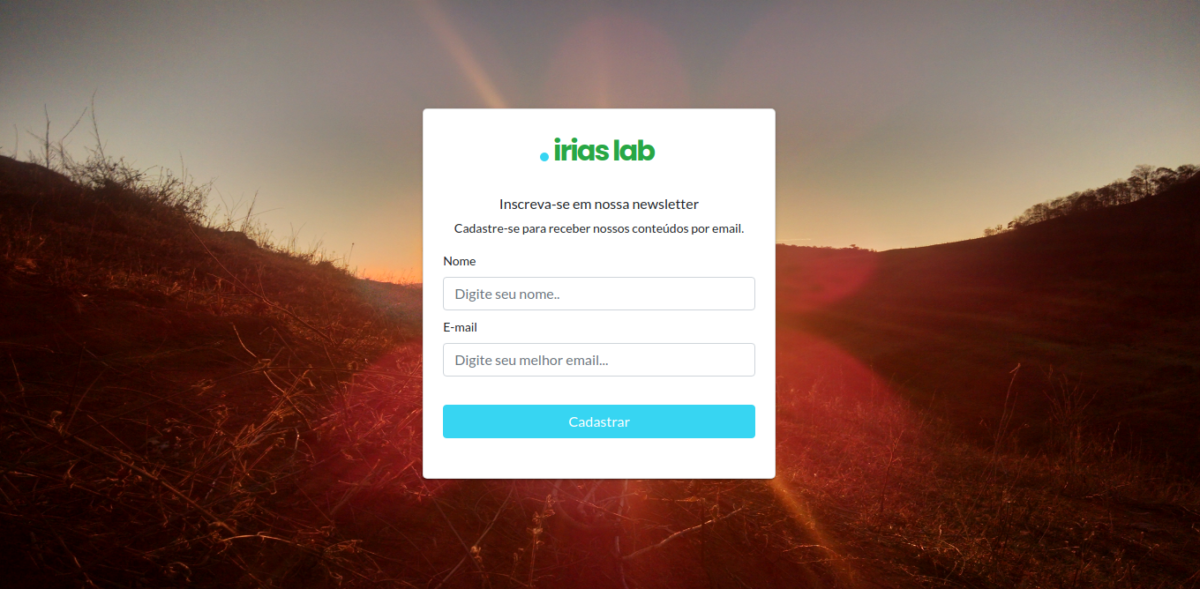
Neste artigo vamos ver como enviar emails com PHP. Para um melhor exemplo, vamos criar uma página de captura de leads, que envia por email o nome e email cadastrados. Vamos realizar o envio de emails utilizando a classe PHPMailer. Em nossa página de captura de leads, vamos utilizar HTML, CSS e o Framework Bootstrap 4.
Continue lendo “Como enviar Email com PHP | Criando uma página de captura”Como validar Email e Senha em JavaScript
O endereço de email além de ser utilizado para a comunicação, em vários sites, aplicativos mobile e softwares desktop, também se utiliza o email para o cadastro e login de usuários. Um endereço de email é composto em sua primeira parte de um nome, com letras de (a – z), números de (0 – 9) e pontos (.). Na maioria dos provedores de email que pesquisei, eles seguem este padrão não permitindo espaços e nem caracteres especiais na primeira parte do email.
Continue lendo “Como validar Email e Senha em JavaScript”React Native + Redux passo a passo na prática
No sexto artigo da nossa série de artigos sobre React Native, vamos adicionar o Redux para gerenciar o estado do nosso aplicativo. Relembrando, estamos desenvolvendo um aplicativo que lista ofertas, promoções e desconto em produtos, pegando essas informações de uma API. No artigo anterior Consumindo dados de uma API REST com React Native, nós vimos como consumir dados de uma API REST e os exibir no aplicativo. Neste artigo vamos ver como adicionar o Redux em nosso aplicativo React Native, para gerenciar o estado de nossa aplicação. Veja a aplicação já disponível em meu Git Hub para acompanhar melhor o artigo. https://github.com/andersonirias/react-native-tutorial.
Continue lendo “React Native + Redux passo a passo na prática”Consumindo dados de uma API REST com React Native
Hoje no quinto artigo da nossa série de artigos sobre React Native, vamos realizar a chamada em nossa API para recuperar a lista de produtos em oferta. Relembrando, estamos desenvolvendo um aplicativo que lista ofertas, promoções e desconto em produtos, pegando essas informações de uma API. No artigo anterior Como criar uma lista de produtos com React Native, nós vimos como criar a UI da lista de produtos. Neste artigo vamos ver como recuperar a lista de produtos pela API, e como inserir estes produtos na interface criada.
Continue lendo “Consumindo dados de uma API REST com React Native”Como criar uma lista de produtos com React Native
Estamos no quarto artigo da nossa série de artigos sobre React Native. Neste artigo vamos finalizar a nossa UI (Interface do Usuário), criando o card é listagem para exibirmos os produtos que estão em oferta. Relembrando estamos desenvolvendo um aplicativo que lista ofertas, promoções e desconto em produtos, pegando essas informações de uma API. Veja o terceiro artigo da série onde criamos a primeira parte da UI. Criando o primeiro componente com React Native.
Continue lendo “Como criar uma lista de produtos com React Native”