Estamos no quarto artigo da nossa série de artigos sobre React Native. Neste artigo vamos finalizar a nossa UI (Interface do Usuário), criando o card é listagem para exibirmos os produtos que estão em oferta. Relembrando estamos desenvolvendo um aplicativo que lista ofertas, promoções e desconto em produtos, pegando essas informações de uma API. Veja o terceiro artigo da série onde criamos a primeira parte da UI. Criando o primeiro componente com React Native.
Vamos criar dois componentes: PromotionCard e PromotionsList.
- PromotionCard: É o card onde será apresentado o produto que está em promoção, seu preço e o link para visualizar o mesmo.
- PromotionsList: Será um scroll que conterá os cards com os produtos.
Abra seu editor de códigos, crie o diretório PromotionCard dentro do diretório components. Depois crie os arquivos index.js e styles.js.

No componente PromotionCard, vamos utilizar os componentes do React Native:
- View
- Image
- Text
- TouchableHighlight
- Linking oferece uma interface geral para interagir com links de aplicativos de entrada e saída. Estamos utilizando este componente, para quando o usuário clicar no botão: Ir para loja, o link da loja ser aberto no navegador do smartphone.
Eu já falei mais sobre esses componentes no artigo anterior, assim para não ser repetitivo somente falei sobre o componente Linking.
Por fim nosso componente PromotionCard ficará do seguinte modo:
import React, { Component } from 'react'
import { View, Text, TouchableHighlight, Image, Linking } from 'react-native'
import Styles from './styles'
class PromotionCard extends Component {
constructor(props) {
super(props)
}
render() {
return(
<View style={ Styles.centeredView }>
<View style={ Styles.cardView }>
<Image style={ Styles.promotionImage } source={ {uri: this.props.data.imageUri} } />
<View style={ Styles.descriptionText }>
<Text style={ Styles.titleText }>{ this.props.data.title }</Text>
<Text style={ Styles.priceText }>{ this.props.data.price }</Text>
<TouchableHighlight
style={ Styles.linkButton }
onPress={ async () => {
const supported = await Linking.canOpenURL(this.props.data.linkUrl);
if (supported) {
await Linking.openURL(this.props.data.linkUrl);
}
}}
>
<Text style={ Styles.textLinkButton }>Ir para loja</Text>
</TouchableHighlight>
</View>
</View>
</View>
)
}
}
export default PromotionCard
Cole o conteúdo acima no arquivo components/PromotionCard/index.js. A estilização do componente fica em um arquivo separado no styles.js.
import { StyleSheet } from 'react-native'
export default StyleSheet.create({
centeredView: {
flex: 1,
alignItems: "center",
marginTop: 30
},
cardView: {
flexDirection: 'row',
justifyContent: 'space-between',
margin: 5,
backgroundColor: "white",
borderRadius: 15,
padding: 15,
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
width: '94%',
minHeight: 200
},
promotionImage: {
width: '50%'
},
descriptionText: {
flex: 1
},
titleText: {
color: "black",
fontWeight: "bold",
fontSize: 16,
margin: 5
},
priceText: {
color: "#e73931",
fontWeight: "bold",
fontSize: 16,
margin: 5
},
linkButton: {
backgroundColor: "#2196F3",
borderRadius: 15,
padding: 10,
elevation: 2,
margin: 5
},
textLinkButton: {
color: "#FFFFFF",
textAlign: 'center'
}
})
Cole o conteúdo acima no arquivo components/PromotionCard/styles.js.
Agora vamos criar nosso componente PromotionsList. Crie o diretório PromotionsList dentro do diretório components. Depois crie os arquivos index.js e styles.js.

No componente PromotionsList vamos utilizar o componente do React Native FlatList. Também vamos utilizar nosso componente recém criado PromotionCard.
- FlatList e uma interface de alto desempenho para renderizar listas simples e básicas, com suporte para os recursos mais úteis.
- PromotionCard componente que criamos anteriormente ele organiza os elementos da produção em um card para uma boa visualização pelo usuário.
Nosso componente PromotionsList ficará do seguinte modo:
import React, { Component } from 'react'
import { FlatList } from 'react-native'
import Styles from './styles'
import PromotionCard from './../PromotionCard'
class PromotionsList extends Component {
constructor(props) {
super(props)
this.state = {
data: [
{
id: 'bd7acbea-c1b1-46c2-aed5-3ad53abb28ba',
title: 'Bota Impermeável Bull Terrier Alpina Dry – Masculina',
price: 'De: R$399,99 - Por: R$299,99',
imageUri: 'https://irias.com.br/blog/wp-content/uploads/2020/11/bota-impermeavel-bull-terrier-alpina-dry-masculina-img-150x150-1.jpg',
linkUrl: 'https://www.centauro.com.br/bota-bull-terrier-alpina-dry-masculina-855804.html'
}
]
}
}
render() {
return(
<FlatList
style={ Styles.promotionsList }
data={ this.state.data }
renderItem={ ({ item }) => (
<PromotionCard data={ item } />
)}
keyExtractor={ item => item.id }
/>
)
}
}
export default PromotionsList
Cole o conteúdo acima no arquivo components/PromotionsList/index.js. A estilização do componente fica em um arquivo separado no styles.js.
import { StyleSheet } from 'react-native'
export default StyleSheet.create({
promotionsList: {
minHeight: '90%',
maxHeight: '90%',
backgroundColor: '#ffffff'
}
})
Cole o conteúdo acima no arquivo components/PromotionsList/styles.js.
Agora para concluir mais esta etapa, vamos atualizar nosso arquivo App.js para incluir nossos novos componentes criados.
import React from 'react'
import {
SafeAreaView,
StatusBar,
} from 'react-native'
import Header from './components/Header'
import PromotionsList from './components/PromotionsList'
const App: () => React$Node = () => {
return (
<>
<StatusBar />
<SafeAreaView>
<Header />
<PromotionsList />
</SafeAreaView>
</>
);
};
export default App;
Cole o conteúdo acima no arquivo App.js.
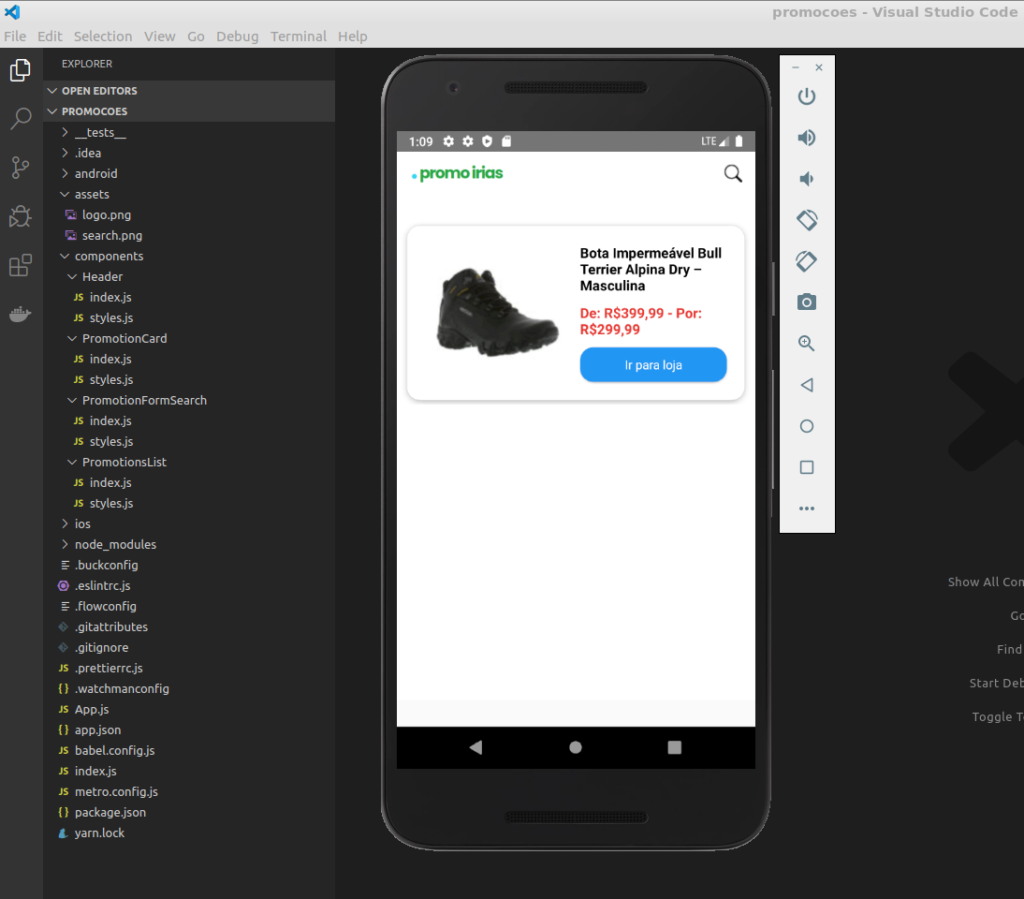
Ao finalizar nossa aplicação ficará com a seguinte aparência.

Assim concluímos esta parte do nosso projeto. No próximo artigo desta série, vamos continuar o desenvolvimento de mais uma parte do nosso aplicativo.
O projeto está disponível em meu GitHub: https://github.com/andersonirias/react-native-tutorial.

Boa noite, ótimo artigo.
Mas tenho uma duvida; como eu atualizo os meus produtos?.
Exemplo:
passou um mês e eu tenho que trocar os produtos em promoção.
Des de já agradeço.
Olá Izaias, primeiramente obrigado pelo seu comentário. No artigo: https://irias.com.br/blog/consumindo-dados-de-uma-api-rest-com-react-native/ que é o próximo dessa série, eu mostro como recuperar a lista de produtos de uma API REST.
Então para atualizar os produtos, você realiza a atualização na base de dados dessa API. Assim você atualiza os produtos no banco de dados da API e a API retorna os produtos que são dinamicamente atualizados no aplicativo.
Muito você me ajudou muito amigo